React element command 2016 store
React element command 2016 store, javascript React Native how to inspect the UI elements Stack Overflow store
$98.00
SAVE 50% OFF
$49.00
$0 today, followed by 3 monthly payments of $16.33, interest free. Read More
React element command 2016 store
javascript React Native how to inspect the UI elements Stack Overflow
How to return multiple elements the right way in React 16 Tutorial
Yes React is taking over front end development. The question is why
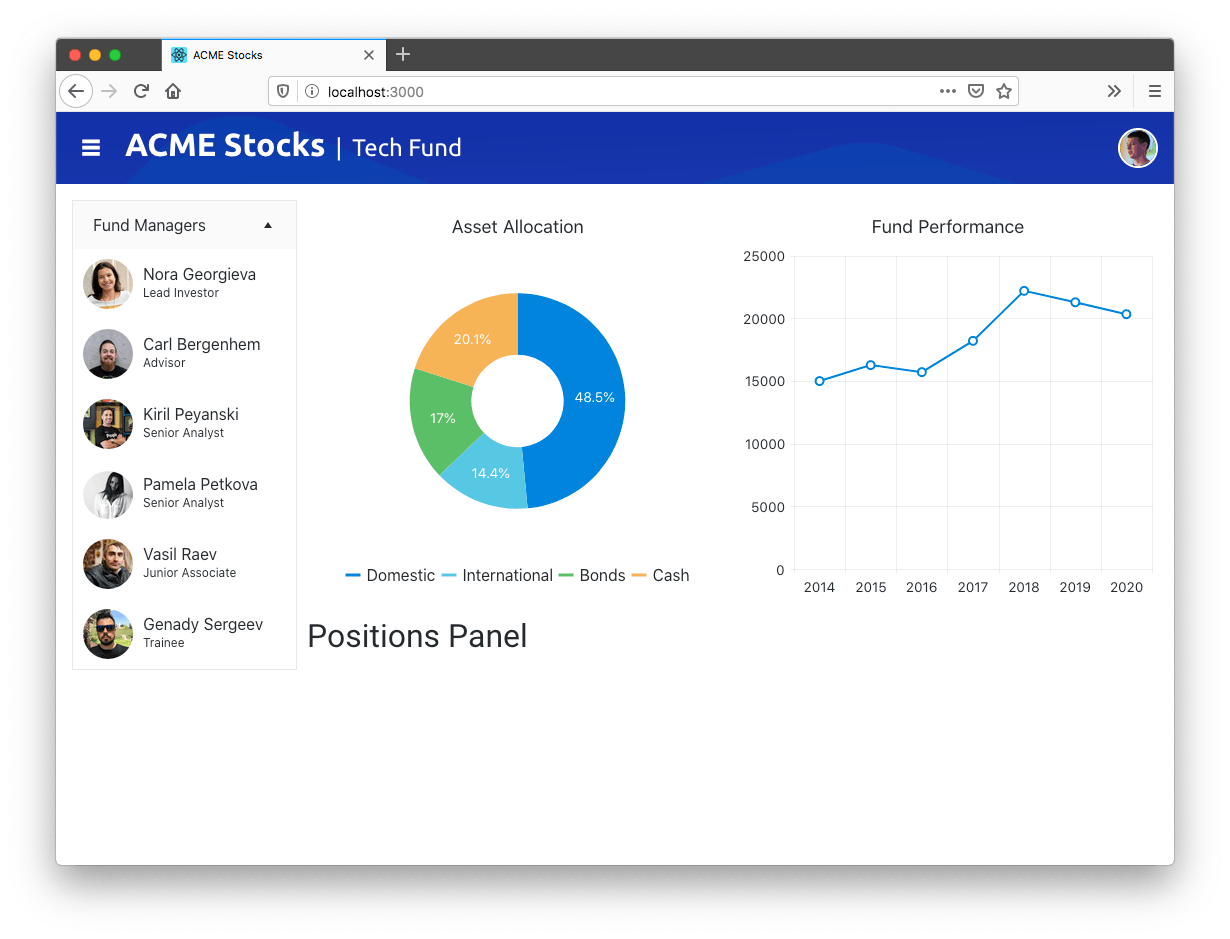
Let s Build a Financial Dashboard with React
25KB 2001 null null null null null 21 21 1 2003 null Gh1rxKWtXmqLHM
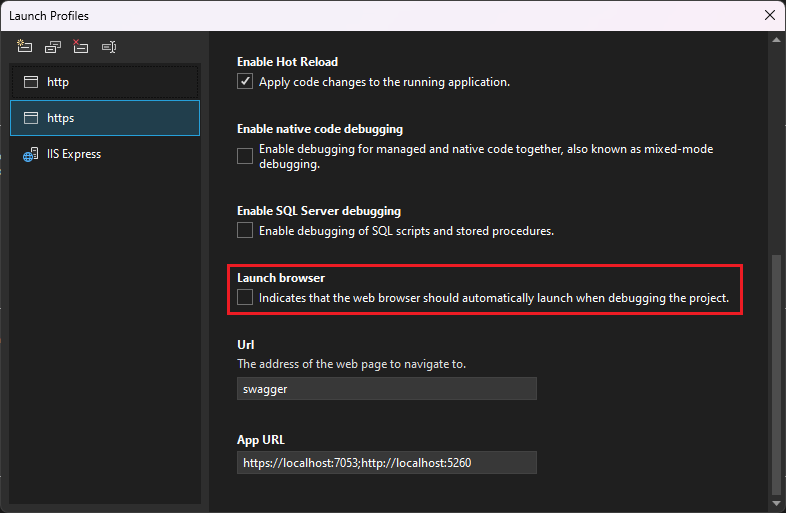
Create an ASP.NET Core app with React Visual Studio Windows Microsoft Learn
Description
Product Name: React element command 2016 store
React hotsell element command store, google chrome devtools How do you inspect a react element s props state in the console Stack Overflow store, React element command sales 2016 store, React hotsell element command store, reactjs How to solve JSX element implicitly has type any error Stack Overflow store, React element clearance command 2016 store, React hotsell element command store, 351KB 2001 null null null 21 18 21 9 1 2003 null I2yuP3YqsV9LJM store, Create React Components from The Command Line with Agrippa by Nathan Sebhastian Bits and Pieces store, javascript how to fix this warning in reactjs Warning React does not recognize the showLabel prop on a DOM element. showing in console log Stack Overflow store, React.createElement React with Symfony SymfonyCasts store, React element clearance command 2016 store, Yes React is taking over front end development. The question is why. by Samer Buna EdgeCoders Medium store, React hotsell element command store, Welcome to Syncfusion ReactJS controls store, React element command sales 2016 store, React Server Side Rendering With Node And Express Smashing Magazine store, React element clearance command 2016 store, React table A complete guide Hygraph store, javascript React Native how to inspect the UI elements Stack Overflow store, How to return multiple elements the right way in React 16 Tutorial store, Yes React is taking over front end development. The question is why store, Let s Build a Financial Dashboard with React store, 25KB 2001 null null null null null 21 21 1 2003 null Gh1rxKWtXmqLHM store, Create an ASP.NET Core app with React Visual Studio Windows Microsoft Learn store, How to use SVGs in React LogRocket Blog store, Introducing v2.3.0 NextUI Beautiful fast and modern React UI Library store, GitHub react pdf viewer react pdf viewer A React component to view a PDF document store, Choosing Between React and Svelte Selecting the Right JavaScript Library for 2024 store, Angular vs. React A side by side comparison Hygraph store, Home store, Build a Peer to Peer File Sharing Component in React PeerJS SitePoint store, React Native 0.76 New Architecture by default React Native DevTools and more React Native store, React Native Default iOS Item Cell Reactscript store, The current state of using React Three Fiber in React Native Expo store.
React hotsell element command store, google chrome devtools How do you inspect a react element s props state in the console Stack Overflow store, React element command sales 2016 store, React hotsell element command store, reactjs How to solve JSX element implicitly has type any error Stack Overflow store, React element clearance command 2016 store, React hotsell element command store, 351KB 2001 null null null 21 18 21 9 1 2003 null I2yuP3YqsV9LJM store, Create React Components from The Command Line with Agrippa by Nathan Sebhastian Bits and Pieces store, javascript how to fix this warning in reactjs Warning React does not recognize the showLabel prop on a DOM element. showing in console log Stack Overflow store, React.createElement React with Symfony SymfonyCasts store, React element clearance command 2016 store, Yes React is taking over front end development. The question is why. by Samer Buna EdgeCoders Medium store, React hotsell element command store, Welcome to Syncfusion ReactJS controls store, React element command sales 2016 store, React Server Side Rendering With Node And Express Smashing Magazine store, React element clearance command 2016 store, React table A complete guide Hygraph store, javascript React Native how to inspect the UI elements Stack Overflow store, How to return multiple elements the right way in React 16 Tutorial store, Yes React is taking over front end development. The question is why store, Let s Build a Financial Dashboard with React store, 25KB 2001 null null null null null 21 21 1 2003 null Gh1rxKWtXmqLHM store, Create an ASP.NET Core app with React Visual Studio Windows Microsoft Learn store, How to use SVGs in React LogRocket Blog store, Introducing v2.3.0 NextUI Beautiful fast and modern React UI Library store, GitHub react pdf viewer react pdf viewer A React component to view a PDF document store, Choosing Between React and Svelte Selecting the Right JavaScript Library for 2024 store, Angular vs. React A side by side comparison Hygraph store, Home store, Build a Peer to Peer File Sharing Component in React PeerJS SitePoint store, React Native 0.76 New Architecture by default React Native DevTools and more React Native store, React Native Default iOS Item Cell Reactscript store, The current state of using React Three Fiber in React Native Expo store.